| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- auth
- javascript
- 개인사업자
- Blade
- 코로나19
- Sentinel
- reactnative
- cartalyst
- Laravel
- vue
- Java
- php
- win32
- 전자소송
- as후기
- Eclipse
- AWS
- 당사자표시정정신청서
- 이더리움
- 사업자계좌
- 코로나
- Python
- elasticSearch
- 보정명령
- blockchain
- 소액임금체불
- Tutorial
- 체당금
- 인민공원
- Bootstrap
- Today
- Total
그냥 사는 이야기
React Native 에서 폰트(Font) 추가하기 본문
React Native에서 폰트를 추가하기 위해서는 IOS, Android 방법 모두를 알아야 합니다. 양쪽이 추가하는 경로, 설정이 아주 조금 다르기 때문입니다. 물론, 한쪽만 추가하는 것도 가능합니다.
폰트 선택하기
폰트는 의외로 저작권 문제로 인한 분쟁이 잦은 소재입니다. 따라서 회사차원에서 이런 저작권 문제를 해결하여 제공된 것이 아니라면 본인이 확인해보고 선택해야 합니다. 심한 예로 아래한글에서 제공되는 기본 폰트들 대부분이 저작권 문제에 휘말릴 수 있는 폰트들입니다. 그만큼 예민한 부분이기에 꼭 잘 확인해 본 후 사용해야 합니다.
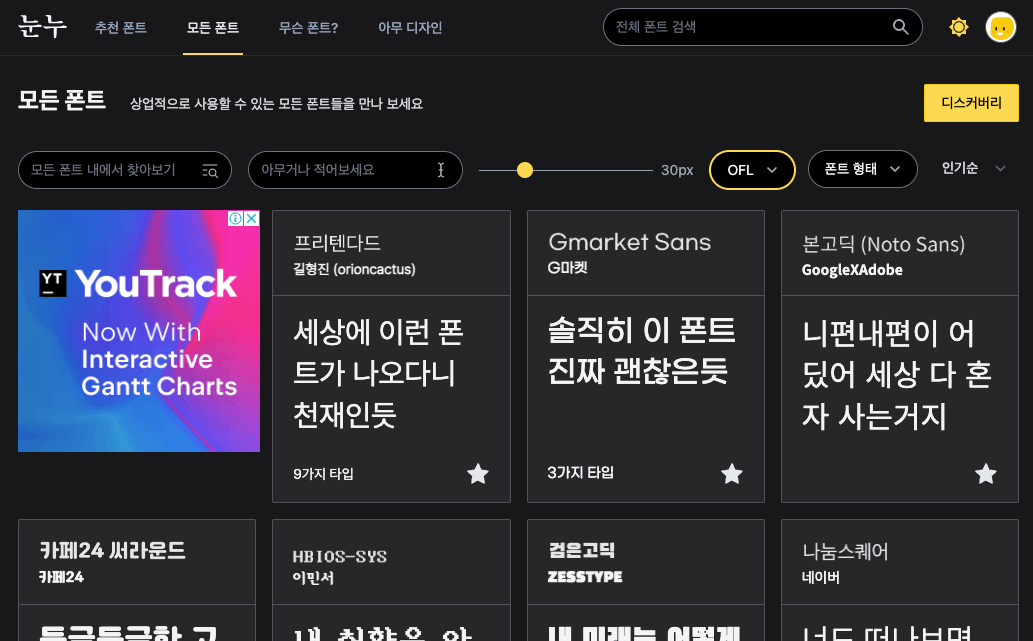
한글 폰트 중에서는 눈누 사이트를 추천합니다. 눈누 폰트가 아니라 한글 폰트 여러개가 있으며 라이선스 범위에 따른 폰트 분류가 되어 있고, 폰트를 화면으로 보면서 고를 수 있습니다. 그리고 폰트에 관한 질문 등등 한글 폰트에 관한 모든 활동을 다 확인해볼 수 있는 사이트입니다. 전 들어가서 도움 받을 때 마다 광고한번씩 누르고 나올만큼 도움을 잘 받은것 같습니다.

OTF vs TTF
폰트를 다운 받으려면 2종류가 있습니다. otf와 ttf 이렇게 있으며 둘 간의 차이는 간단히 일반 문서 용도냐? 고해상도 출력이 필요한 용도냐 정도만 알아도 될 것 같습니다. 그래서 자신의 작업물의 용도에 대해 잠시 고민할 수도 있겠지만 React Native 에서 앱으로 제작하는 것이니 크게 차이나지 않습니다.(이건 순전히 저의 개인적인 경험입니다. 아마 다른 연유가 있으신 분도 계실것이기에 사견임을 밝힙니다.)
React Native 에선 둘 다 지원하기에 아무거나 사용합니다만, 일부 otf는 안될때가 있더라구요. 이유는 모르겠습니다만 ttf로 변경하니깐 바로 되더라구요. 그래서 원인은 모르지만 이런걸로 문제되는게 귀찮아서 ttf 를 더 선호하긴 합니다. 하지만 딱히 차이점을 느끼지 못하는 1인입니다.
애플 IOS에서 폰트 추가
이제 부터 본론입니다. 샘플로 네이버의 나눔 글꼴 중 나눔명조를 추가해보겠습니다.
1. 폰트 복사
React Native 프로젝트 내 ios 디렉토리 밑에 Fonts 디렉토리 밑에 폰트파일들을 복사해 넣습니다.

2. 설정 파일에 폰트 등록
이제 프로젝트의 xcode 파일에서 복사했던 폰트의 경로를 등록합니다. 제가 예를 든 AwesomeProject 에서 ios 디렉토리 밑의 {Project}.xcodeproj 파일을 xcode 로 실행시킵니다.

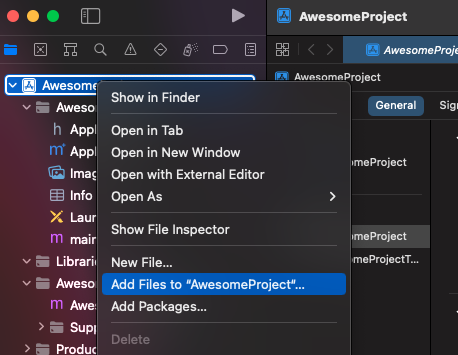
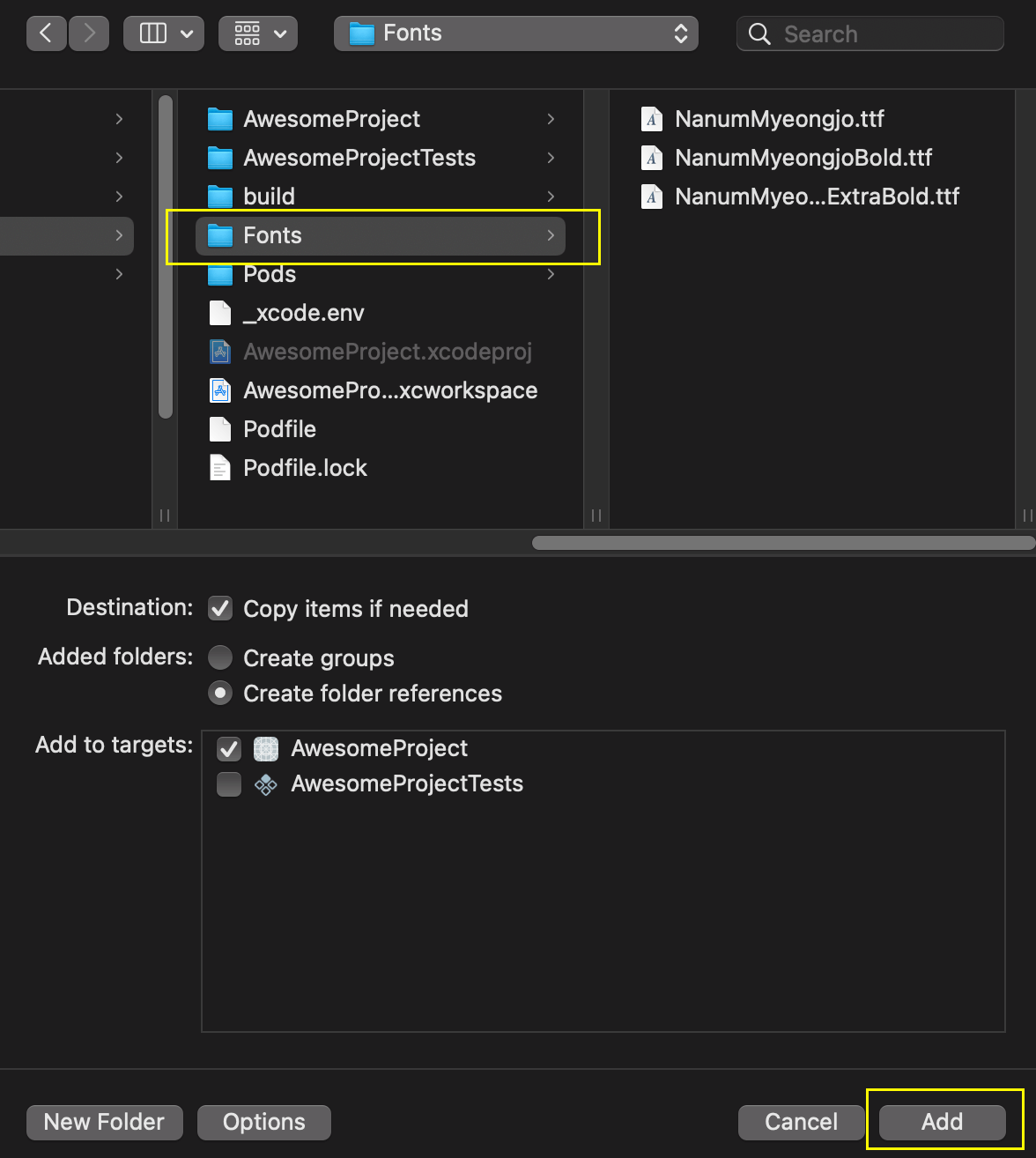
이후 위의 그림처럼 왼쪽 프로젝트명을 누른 후 Add Files to "프로젝트명"... 을 선택한 후 조금전에 복사했던 {Project}/ios/Fonts 를 선택해 줍니다.

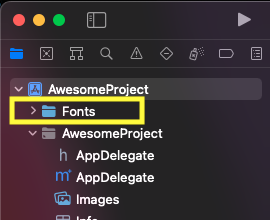
여기선 Fonts 디렉토리만 정확히 찾아놓고 Add 만 해주면 됩니다. 그러면 아래처럼 Fonts 추가된 걸 확인할 수 있습니다.

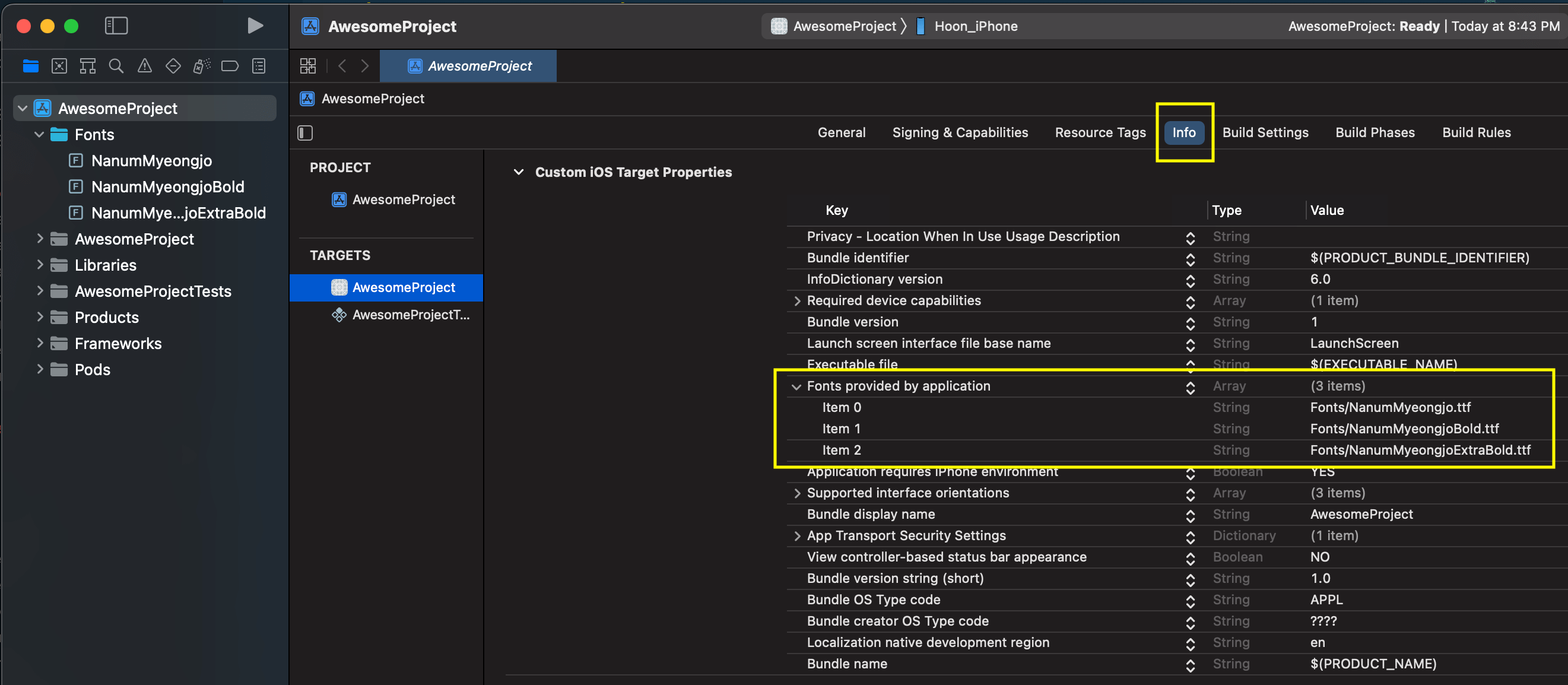
이후 오른쪽 프로젝트 화면에서 Info 탭 밑에서 ICustom iOS Target PropertiesI 에서 Key로 Fonts provided by application 를 추가해준 뒤 그 밑의 아이템으로 폰트의 경로를 Fonts/폰트명 들을 등록해줍니다.

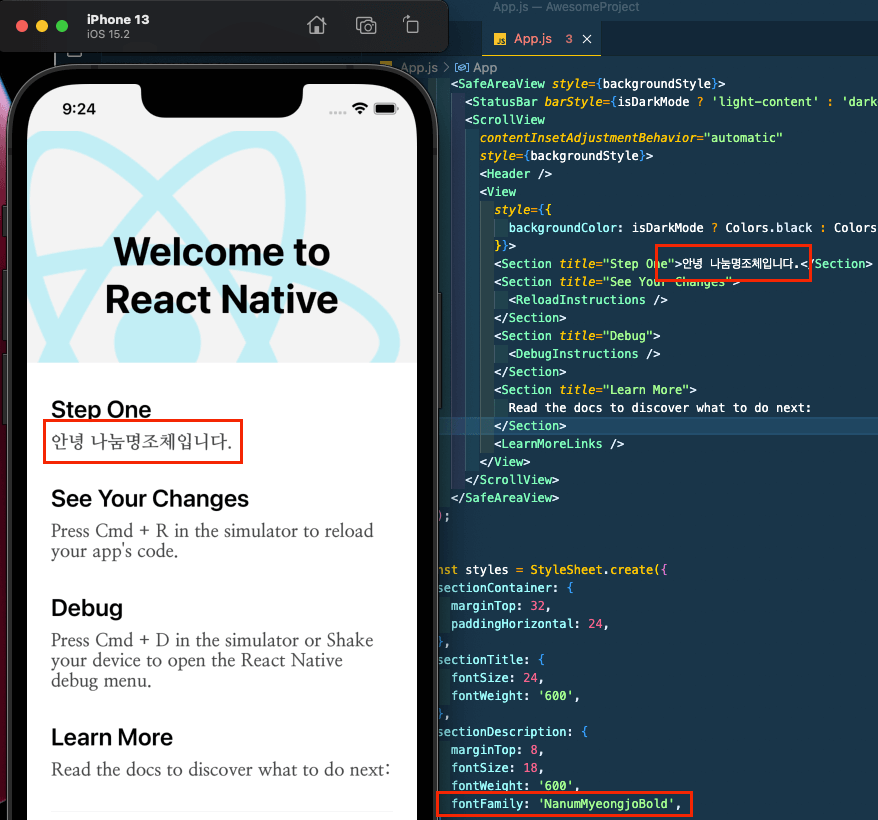
여기까지 입니다. 등록과정에서 해줘야 할 것은 다 했습니다. 이제 코드에서 사용하기만 하면 됩니다.

안드로이드에서 폰트 추가
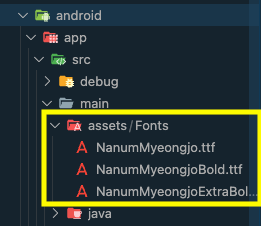
안드로이드에서 추가하는 것은 IOS 보다 쉽습니다. {Project}/android/app/src/main/assets/Fonts 디렉토리 밑에 폰트파일을 모두 복사해서 넣어두면 됩니다. 끝입니다.

'Development > App' 카테고리의 다른 글
| React Native에서 AWS Appsync의 subscription reconnect 시키기 (0) | 2022.06.10 |
|---|---|
| Apple Appstore 심사거절 - Guideline 2.3.10 - Performance - Accurate Metadata (0) | 2022.05.20 |
| React Native - pod install load error (M1 issue) (0) | 2022.03.24 |
| React Native에서 Sound 재생하기 (0) | 2022.03.02 |




